نسخهی LTS تازه Node.js 21!
آپدیت تازهی Node تغییرات زیادی داشته، مثلا با آخرین نسخهی V8 همگام شده و همینطور fetch و WebStreams پایدار داخلش قرار دارند. همینطور نسخهی ۲۱ به عنوان نسخهی LTS بعدی قراره به کارش رو ادامه بده.
آپدیت تازهی TanStack Query
کتابخانهی بسیار کاربردی و پر کاربر TanStack Query با بیش از ۹ میلیون دریافت ماهانه، یکی از جذاب ترین راه حلها برای مدیریت دادههای async و کار کردن با API است. این آپدیت پس از ۹۱ ورژن آلفا، ۳۵ بتا و ۱۶ انتشار ویژهی کاندیدها این ماه منتشر شد! در این نسخه تغییرات Breaking change مختلفی هم بوده که اگر میخواید به نسخهی تازه به روزرسانی کنید فراموش نکنید که بررسیشون کنید.
با Lit آشنا هستید؟
به این فکر کنید که چقدر جالب میشه یه کامپوننت داشته باشیم که روی Vue, React, Svelt و Angular و تمام فریمورکهای مختلف کار کنه! لیت یه کتابخانهی بسیار سبک از گوگل هست که Web Component درست میکنه و به سادگی امکان درست کردن این چنین کامپوننتهایی رو بهمون میده. نسخهی ۳ این کتابخانه هم این ماه معرفی شد. پیشنهاد میکنم یه نگاه بهش بندازید.
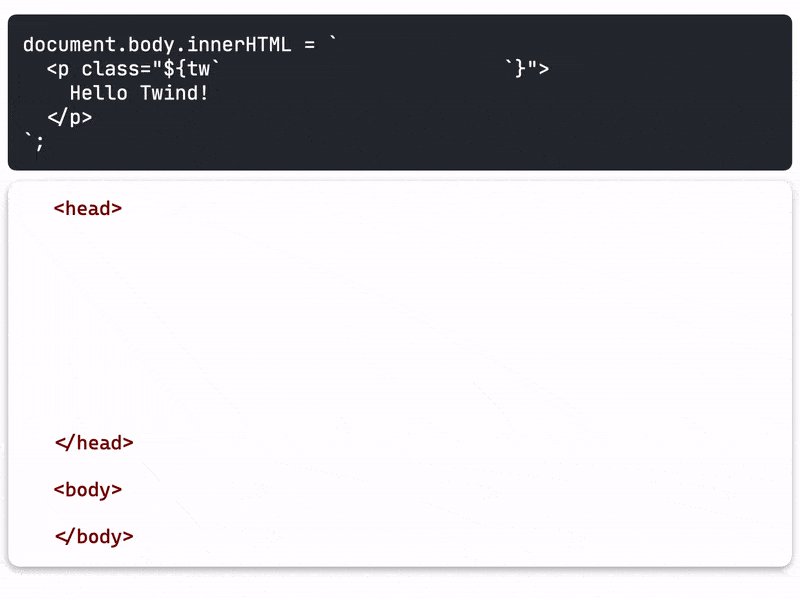
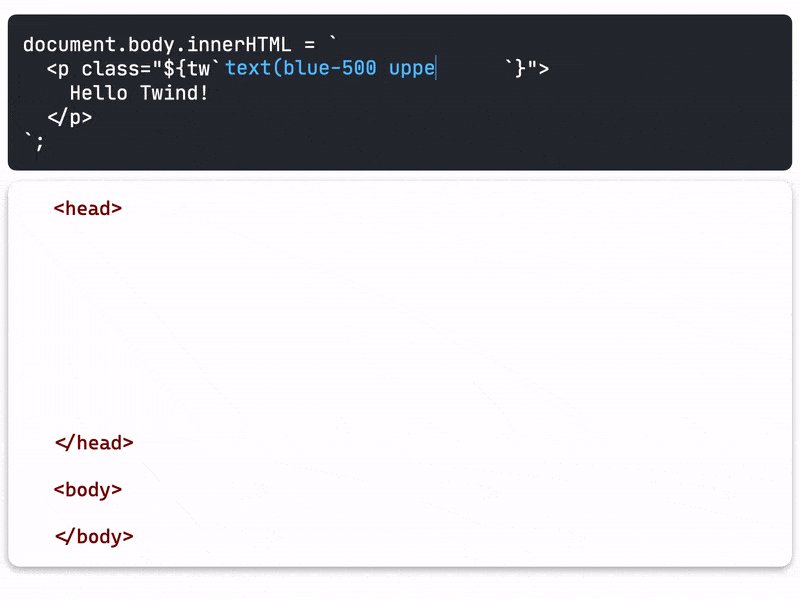
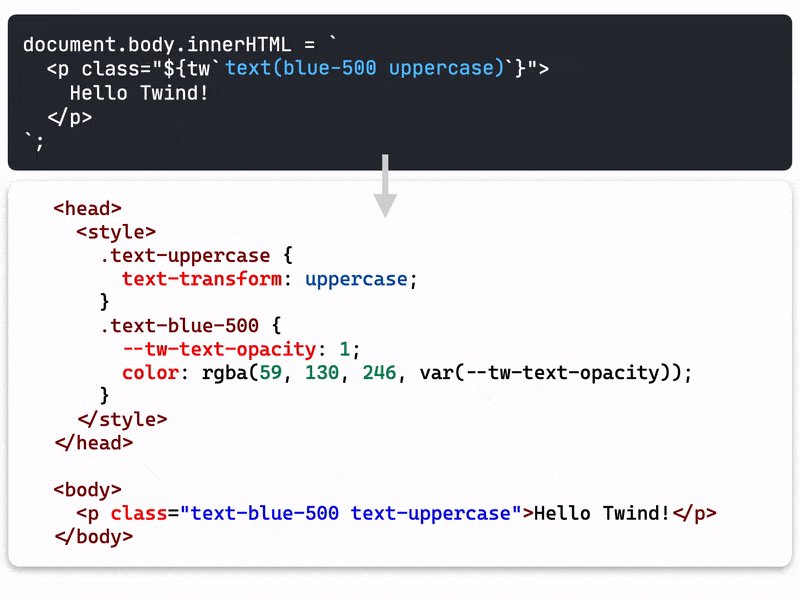
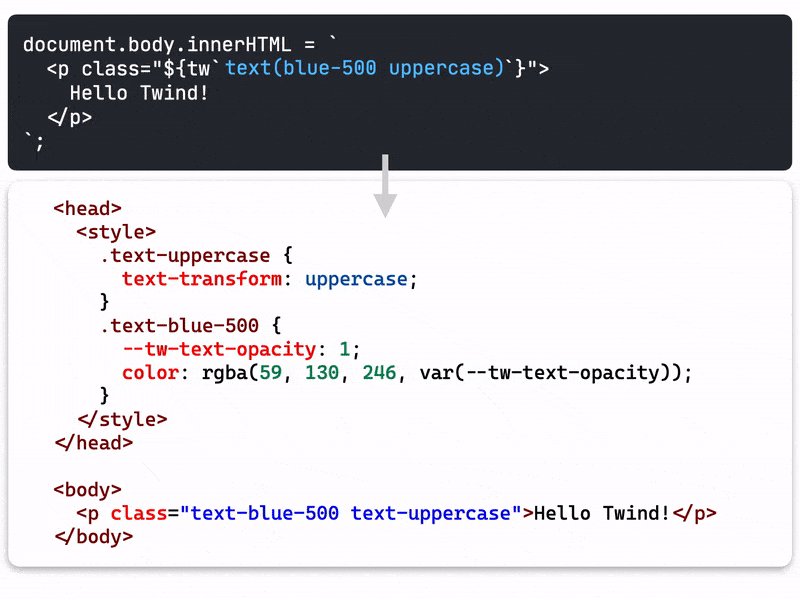
کتابخانهی Twind؛ نسخهی CSS-in-JS محبوب دلها tailwind

به گفتهی سایت TWind، سبکترین، سریعترین و با قابلیتترین نسخهی css-in-js از tailwind هست. من به تازگی باهاش آشنا شدم و تجربهی خوبی داشت استفاده ازش. امکان استفاده از کلاس های پویا شاید یکی از متداول ترین اتفاقاتی باشه که در هنگام استفاده از tailwind باهاش به مشکل برخورده باشید و twind راه حل خوبی براش هست.
جایگزین رایگان و زیبای جیرا، Plane
اگر تیم خیلی شلوغی نیستید و به دنبال یک نرمافزار جذاب تر از trello یا github board هست، plane به صورت رایگان و بازمتن در خدمت شماست!
فریمورک NueJS، به آن خاطر که فراموش نکنیم دریای فریمورکهای جاوااسکریپتی ساحل ندارد
سر زدن بهش برای علاقهمندان توصیه میشه. کتابخانهی تازهای که مسیر یادگیری خیلی کوتاهتری نسبت به ریاکت داره و بسیار ساده و به دور از پیچیدگی میشه باهاش کار کرد.
نسخهی ۳.۳ از Astro منتشر شد!
مهندسی خودکار پرامپتها: ChatGPT AutoExpert
این ریپو که به شدت پر مخاطب شده روی گیتهاب در این چند روز، بهتون کمک میکنه وقتی چیزی رو از chatgpt میپرسید، به صورت خودکار کلمات کلیدی اون رو با پرامپت بهتری جایگزین کنه و شما رو به بهترین جوابها برسونه. این ریپو داخل گرفتن کدهای با کیفیت تر از ChatGPT هم بهتون کمک خواهد کرد
چالش و سرگرمی! CSS Battle
گاهی وقتها به چالش کشیدن خودمون کار بسیار هیجان انگیز و لذت بخشی میتونه باشه، توی این سری از CSS Battle باید شکلهای نامرسومی رو با CSS درست کنید. بسیار چالش جذاب و سرگرم کنندهای هست.
کتاب قصهها: Storybook 7.5
بهبودهای NextJS، پشتیبانی بهتر از Angular و شروع برنامه های React TypeScript با سرعت ۲.۲ برابر بیشتر از تغییرات این به روزرسانی است
زنجیره ابزار Biome
با این ابزار جذاب هم به تازگی آشنا شدم، یک راه حل یکپارچه شامل Analyzer, Formatterm, Linter و… هست که پیشنهاد میکنم حتما یه سر بهش بزنید. بسیار ساده میتونید تمام استانداردهایی که توی تیم میخواید روی کد اعمال بشه رو داخلش کانفیگ کنید و یه فایل کانفیگ بدون نیاز به کلی پکیج و فایل کانفیگ و اکستنشنهای و تنظیمات مختلف VSCode رو داشته باشید.
فیگما به کد با چند کلیک: Builder.io
یکی از اتفاقات پر سر و صدای اخیر، دموی تازهی بیلدر ایاو بود که فیگما رو به کد ریاکت و tailwind و هر چیز دیگهای به سادگی تبدیل میکرد. من به شخصه شدیدا خوشحال میشم اگر چنین ابزاری بیاد و درست کار کنه، خیلی کار من رو راحت تر میکنه. اما در حال حاضر هم توی ویدیوی دموی خودش هم با تست خودم کد با کیفیتی نیست و در واقع برام تقریبا غیرقابل استفاده هست. کلاسهای tailwind استفاده میکنه اما داره width ثابت میده به نصف چیزها. به هر حال بازم پیشنهاد میکنم تستش کنید، احتمال داره در آیندهی نه چندان دور با کیفیتتر از این کار کنه.
چتجیپیتی ویژن!
تهیه شده توسط:





دیدگاهتان را بنویسید