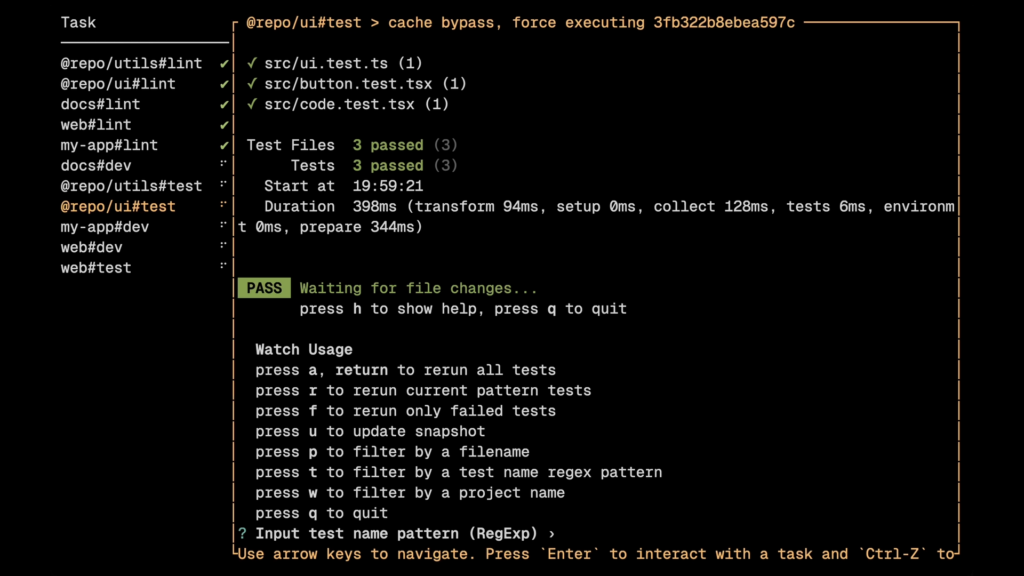
نسخه 2 Turborepo منتشر شد

- رابط کاربری جدید در ترمینال
- اضافه شدن watch-mode که به صورت بهینه تغییرات در دیپیندنسیها رو شناسایی میکنه
- داکیومنت کاملا جدید با مثالها و توضیحات بازنویسی شده
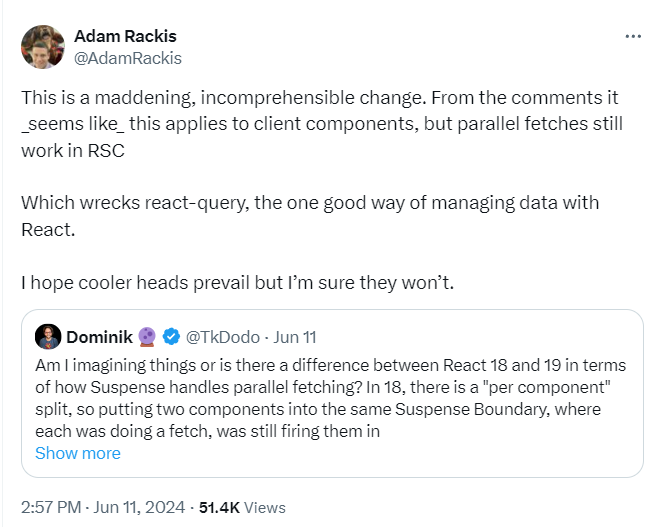
ریاکت 19 و باز هم دراما

نسخه RC.0 ریاکت که به نسخه نهایی نزدیکه به تازگی منتشر شده که خبر خوبیه اما در این نسخه رفتار Suspense یه تغییر کوچیک کرده که باعث واکنشهای بزرگی شده. اینطوری که در یک Suspense Boundary کامپوننتهای زیر مجموعه به صورت نوبتی (sequential) رندر میشن در حالی که قبلا موازی (parallel) رندر میشدن. این اتفاق اعتراض علما و صلحا رو از اقصی نقاط دنیا برانگیخته و تیم ریاکت هم وقتی دید هوا پسه گفت پس ما بریم رو بالکن یه سیگار بکشیم ببینیم چه گلی به سر بگیریم. تیم ریاکت گفته دلیل انتخابشون بهبود پرفورمنس و جلوگیری از رندر بیدلیل همه کامپوننتهای زیرمجموعه یک Suspense Boundary ه، وقتی در حالت pending قراره به هر حال با یک fallback جایگزین بشن. این تغییر برای مثال باعث میشه React.lazy و همینطور پترنهای fetch-as-you-render تاخیر بخورن.
نسخه Release Candidate 15 فریمورک Next.js

نسخه RC یا همون Release Candidate نکست ۱۵ منتشر شد
- پشتیبانی از ریاکت 19
- پشتیبانی آزمایشی از ریاکت کامپایلر با پلاگین Babel
- بهبود Hydration error و نمایش تفاوت بین کانتنت سرور و کلاینت
- غیر فعال بودن کش route handler ها و fetch به صورت پیشفرض
- پشتیبانی از Partial Pre-Rendering با تغییر کانفیگ
experimental_pprروی روتها - بهبود
create-next-appو تمپلیت پیشفرض نکست - اضافه شدن next/after به صورت آزمایشی برای اجرای تسکهای غیر ضروری بعد ارسال پاسخ
- بهبود باندل کردن پکیجهای خارجی
serverExternalPackages
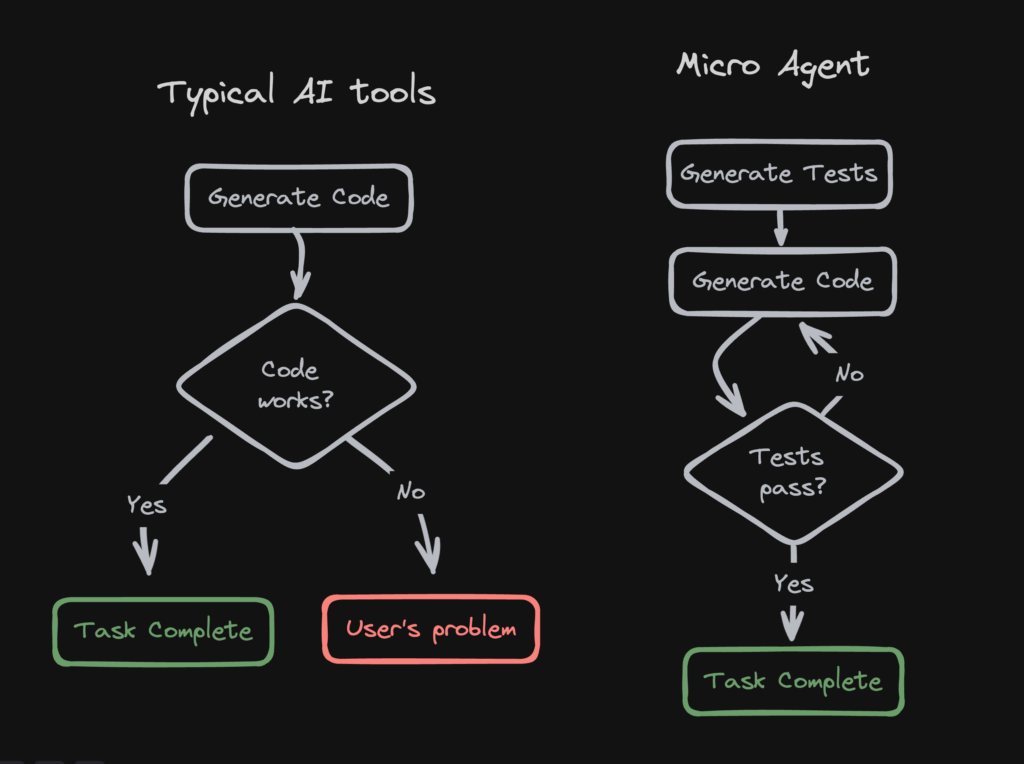
Micro Agent: سرانجام، کد با کیفیت با AI

احتمالا شما هم توی تولید یه کامپوننت و کد با کیفیت با AI با چالشهایی رو به رو بودید، کدهایی که تولید میکنن توی خیلی از موارد مربوط به نسخههای قدیمی کتابخونهها هست یا اصلا کد اشتباهی رو تولید میکنن و بارها با آزمون و خطا باید سعی کنیم به چیزی که میخوایم برسیم. اما با خلاقیت تیم BuilderIO، ما میتونیم TDD پیش بریم و تستی که میخوایم رو بنویسیم و AI اینقدر تلاش کنه تا تستها رو pass کنه و اینطوری مطمئنیم که خروجی چیزی میشه که انتظارش رو داشتیم!
HTTPie: مرد پستچی (Postman) رو بازنشسته کن

ساده، زیبا، دلبرا و کار کن. برای جذابیت بیشتر یه کم AI هم بهش اضافه کردن. مثل notion میمونه برای تست کردن API.
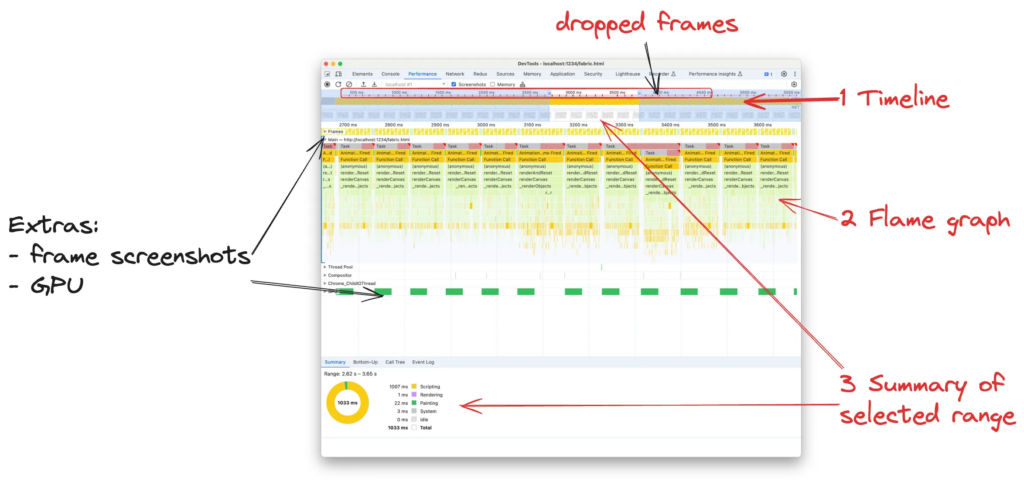
یک راهنمای جامع از آنالیز پرفورمنس با کروم DevTools

- بررسی fabric.js به عنوان یک مثال و بهبود چهاربرابری پرفورمنس با کمک DevTools
- بررسی تایملاین برای شناسایی تسکهای سنگین
- آنالیز Flame Chart برای حذف گلوگاهها در کد
- استفاده از Bottom-Up Panel برای پیدا کردن low-level فانکشنهای سنگین
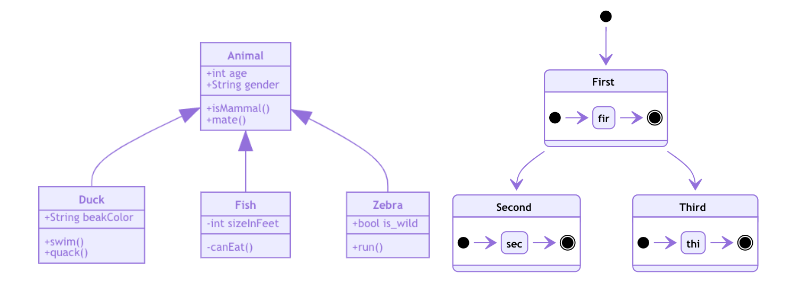
Mermaid: فلوچارت رو کد کن!

آره FigJam و Miro باحال هستن، ولی اگر فلوچارتتون MarkDown باشه و بتونید هر تغییری داخلش دادید رو کامیت کنید چی؟ پریدریایی هست که این آرزو رو به واقعیت تبدیل کنه!
ویو ترنزیشن در CSS واقعا برگ ریزونه!
مقالات
- توضیحی در مورد متریک جدید سئو INP توسط CTO ورسل صحبت در مورد اینه که INP یا Interaction to Next Paint یه متریک گول زنندست. به طرز عجیبی Preload کردن دیتا میتونه INP شما رو کمتر هم بکنه! با یه مثال قضیه رو بیشتر بررسی میکنه و پیشنهادش استفاده از پکیج await-interaction-response یا React Transitions ه.
- یه پیاده سازی جالب RSC با Vite برای کسایی که میخوان عمیقتر ساخت یک فریمورک رو درک کنن
- ترنزیشن بین صفحات بدون جاوااسکریپت در نسخههای آینده Astro: به جای استفاده از جاوااسکریپت برای اجرای ترنزیشن بین صفحات تیم استرو قصد داره از cross-document view transitions که قابلیت جدید مرورگرهاست استفاده بکنه. بهبود در CMS Integration و باقی تغییرات هم در برنامه آینده این فریمورک خفن و کاردرسته
- استفاده از compose() با useState که خوراک طرفدارهای Functional Programming ه
- فرمها و لودینگ استیت در ریاکت با هوکهای
useActionStateوuseFormStatusوuseTransition - سرور اکشنهای تایپ سیف در Next.js با next-safe-action و zod
- استفاده از مفاهیم SOLID در هوکهای ریاکت، یه مقاله خوب برای درک بهتر SOLID و کابردش
- صد و دومین نشست TC39 و صحبت در مورد Promise.try, isError, Discard Bindings, RegExp.escape, Iterators…
- اضافه شدن if به CSS!
- نودجیاس آمده است که بماند، یا چرا نودجیاس حالا حالا ها رفتنی نیست
- جمعبندی آخرین تغییرات CSS و webUI در گوگل I/O 2024
- اجرای Pre-rendering و Pre-fetching روی کل یک صفحه با Speculation Rules
- چطور بین بیش از ۳۰ روش هندل کردن استیتها در ریاکت انتخاب کنیم!
- روتها و لودرهای صددرصد تایپ سیف در Remix/ReactRouter 7
- یه ابزار باحال برای بررسی اینکه سیستم داخلی ریاکت چطوری داره کار میکنه
- یه مقاله خوب و عمیق در مورد پیاده سازی Memoization در JS با اشاراتی به ریاکت
- استفاده از فرم و سرور اکشنها در ریاکت ۱۹ و ساخت یک Reusable SubmitButton با
useFormStatus - چکلیست امنیت Next.js که واقعا کارو راه میندازه، از چیزای ساده شروع میکنه و در ادامه موارد خاص رو هم بررسی میکنه
- استارلایت، داکیومنتساز که بر پایه Astro ساخته شده یک ساله شد. گفتنیه که در همین مدت کوتاه استقبال خیلی خوبی ازش شده
- یه راهکار سریع برای افزایش سرعت تست در ریاکت
- ساخت عکس با قابلیت زوم روی Shadcn UI و TailwindCSS
- ساخت استوریهای اینترکتیو در Storybook
- دام شما چقدر عمیقه؟! (اون دام نه این DOM منظورمه)
- پیدا کردن اینترکشنهای کند برای بهبود INP
- آیا از مموری لیک در نود رنج میبرید؟ علت شاید در
setTimeoutباشد - جایگزینی Framer Motion با فیچرهای جدید CSS
- مموری لیک در React Query و روش جلوگیری ازش
- هوکهای جدید در ریاکت ۱۹
- توییت Addy Osmani در مورد پیدا کردن مموری لیکها با Chrome DevTools
- نسخه بتای SWR میتونه دیتا فچینگ رو هم سمت سرور و هم سمت کلاینت به خوبی مدیریت کنه (قابلیت مشابهی در React Query هم البته پیاده شده)
- نیم نگاه فیسبوک به web components
- بررسی نتیجه اولین State of HTML Survey
- بررسی اجمالی web components پکیجها
- 📦 TypeScript-ESLint v8 beta – ESLint 9 support
- 📦 fnm 1.36 – fast Node.js version manager
- 📦 rsbuild 0.7
- 📦 Reassure 1.0 – Performance testing companion for React and React Native
- 📦 Fumadocs 12 – Documentation framework for Next.js
- 📦 react-distributed-components – Effortlessly compose client and server components
- 📦 Relay 17.0
- 📦 htmx 2.0
- 📦 Code Hike + Remotion example: Neat combination to create animated code videos (🐦 Demo video).
- 📦 @xstate/store 1.0.0
- 📦 @tanstack/query 5.44.0: Brings a “staleTime” function, e.g. to derive stale time from cache-control headers.
- 📦 Turborepo 2.0 – New terminal UI, watch mode, all-new docs
- 📦 Biome 1.8 – CSS support, new reports, CLI improvements…
- 📦 React-Query 5.39 – Supports React 19
- 📦 zsa 0.1 – Typesafe Server Actions for Next.js
- 📦 Valibot v0.31.0 is finally available
یوتیوب گردی
- 🎥 Theo – React Compiler: It’s Stranger Than You Think
- 🎥 Ben Holmes – The problem with server actions
- 🎥 Jack Herrington – Radix Themes: Awesome New Components For NextJS
- 🎥 Syntax – What’s new in the world of React? – React Conf 2024 Recap
- 🎥 Aaron Francis – Laravel vs React
- 🎥 Jack Herrington – NextJS 15: React 19, Less Caching, Turbopack, Better Hydration Errors and more from Vercel Ship!
- 🎥 Delba – Next.js: Authentication (Best Practices for Server Components, Actions, Middleware)





دیدگاهتان را بنویسید