نسخه فارسی و رسمی مستندات Vue.js
یه اتفاق فوقالعاده، با اعلام ایوان یو، نسخهی فارسی مستندات Vue.js بر روی سایت اصلی ویو قرار گرفت!
با تشکر ویژه از پسر. لینک مخزن اصلی ترجمه مستندات.
یه روتر ریاکت پر از امکانات خوشمزه
جدیدا Tanstack Router وارد فاز بتا شده (کاری از توسعه دهندههای React Router)
- روتینگ تایپ سیف (اگه ادرسی اشتباه وارد بشه ارور تایپ میگیرید)
- دیتا فچینگ با روتر
- پشتیبانی از Suspense
- روتینگ با فایل سیستم
- روتهای تودرتو به سبک Next13 و Remix
اگر خواستید بیشتر باهاش آشنا شید این مقاله جالبه
swizec.com/blog/tanstack-router-modern-react-for-the-rest-of-us
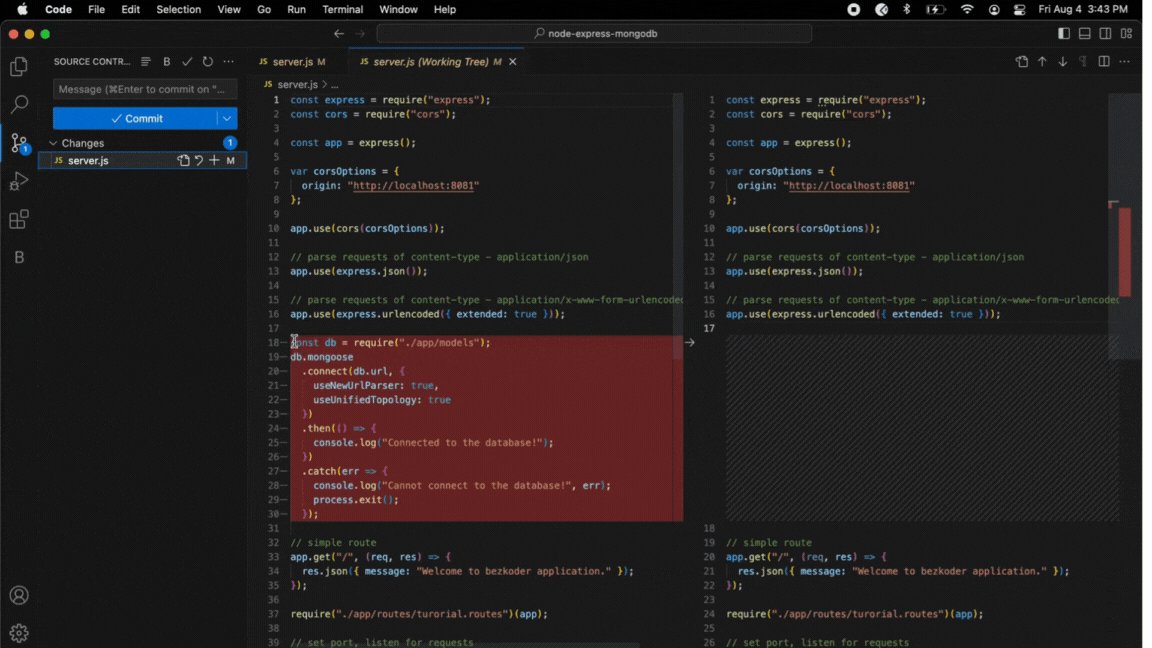
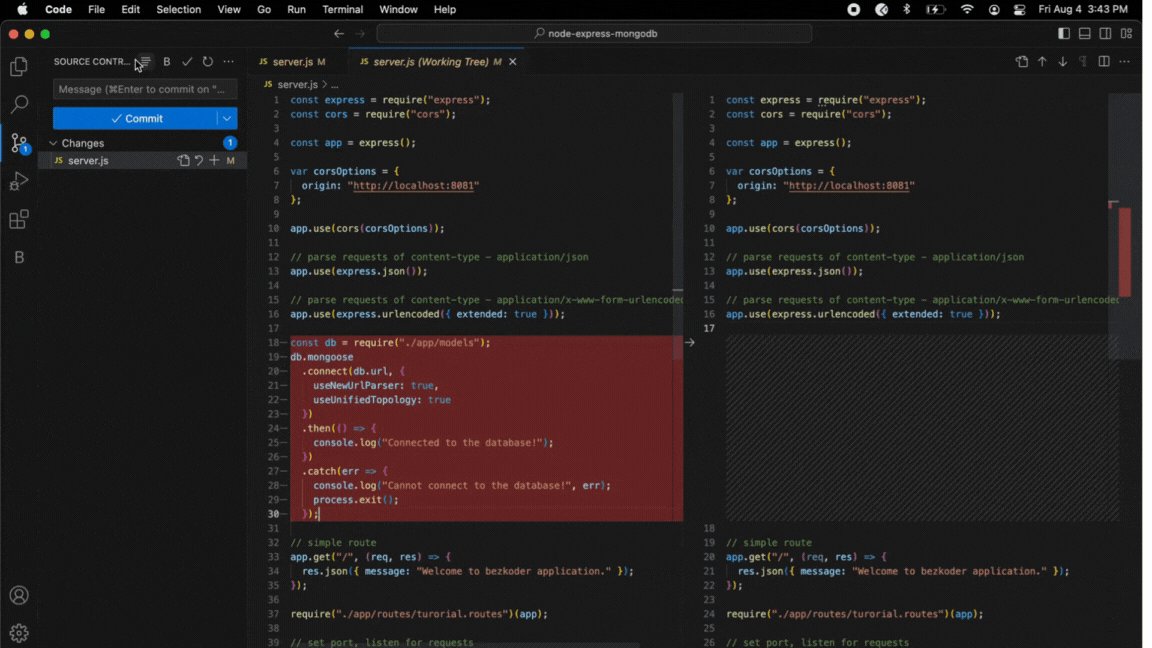
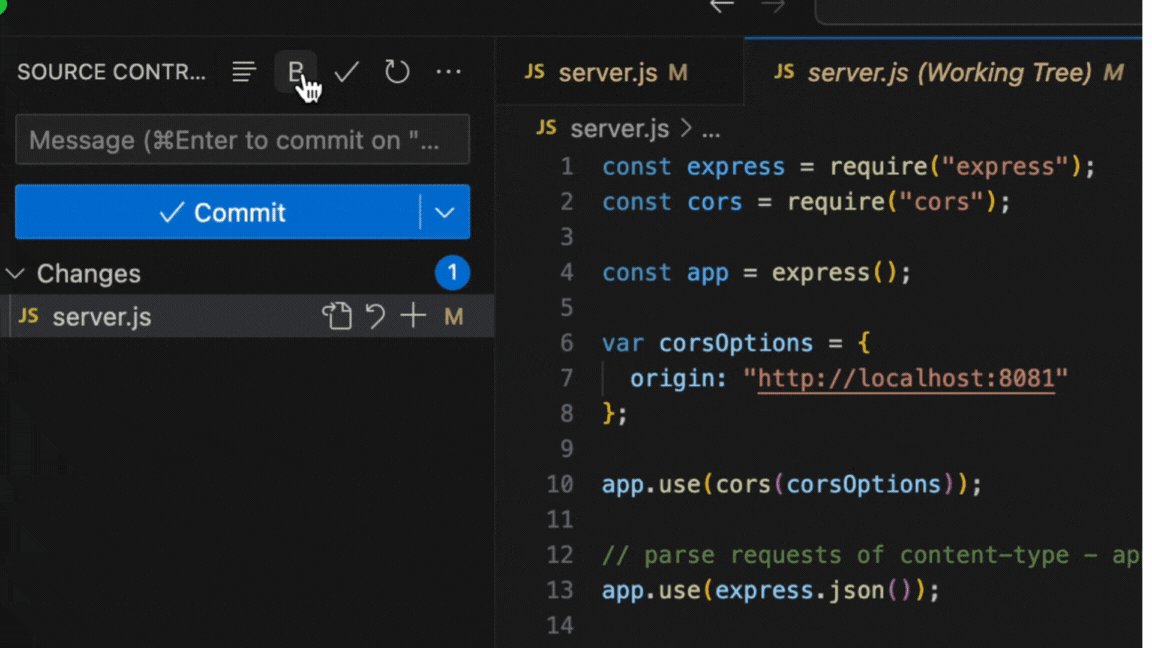
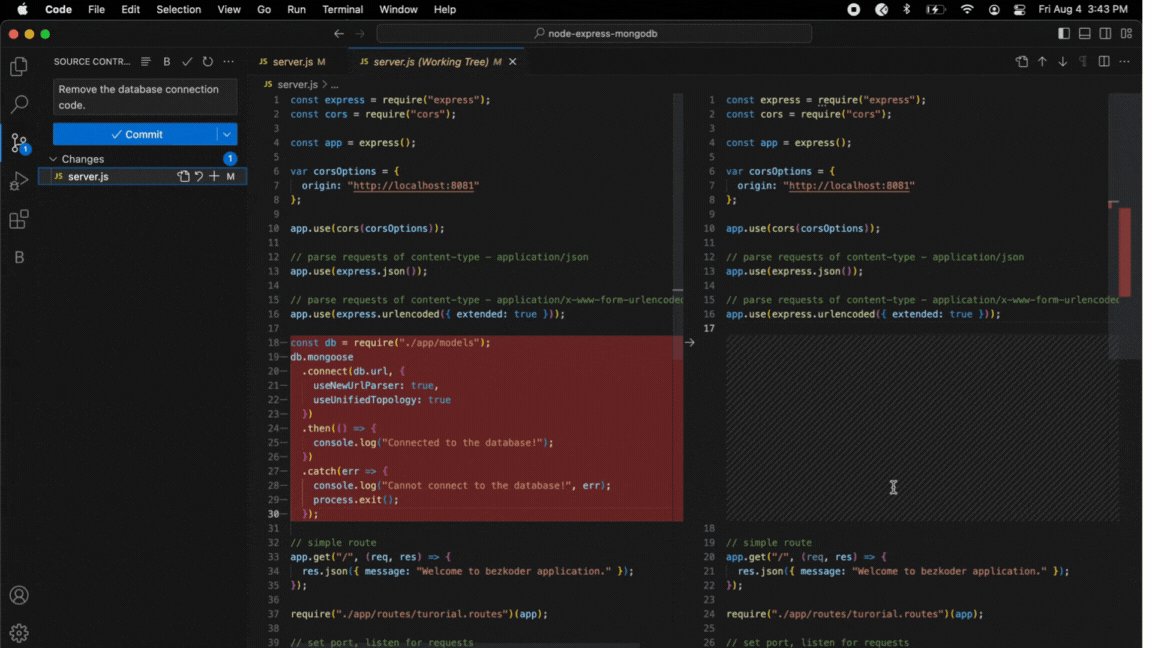
نوشتن کامیت مسیج خودکار!
با افزونهی blackbox AI روی VSCode میتونید با AI کامیت مسیج برای تغییراتی که دادید بنویسید.

شناسایی راحتتر سرور کامپوننتها و کلاینت کامپوننتها
سینا پیرانی یه اکستنشن به اسم MYComponent نوشته برای Next.js ورژن 13 و 14. این افزونه بغل هر فایل براتون یه Badge میذاره و مشخص میکنه اون فایل سرور کامپوننته (SR) یا کلاینت کامپوننت (CL)

دستور پخت کامپوننتهای خوشمزه
توی این سایت کامپوننتهای آمادهی مختلفی به همراه دستور پخت کامل و مواد اولیه وجود داره که میتونید کلی ازشون ایده بگیرید و با یه تغییر مختصر توی پروژههای واقعی استفاده کنید.
سیاساس اینلاین با مخلفات
با این ابزار جدید می شه سیاساس اینلاین رو به صورت Type Safe با پشتیبانی از psuedo-classes ،media-queries، nested-styles و سلکتورها نوشت و البته همه اینها با یه رانتایم مینیمال هندل میشه (شبیه styled-components)
قهرمان الگوها
ساخت پترنهای repeatable با فرمت SVG که خروجیهای باحالی میشه ازش گرفت
گوگل فشاری
یه وب اپ نمکی برای فشار دادن و اپتیمایز کردن حجم عکسها که آفلاین هم نصب میشه
برای کار با استرینگها تو VSCode یا وباستورم طوری که مثلا camelCase رو به snake_case تبدیل کنیم یا خیلی کاربردهای دیگه، این اکستنشنها رو از دست ندید
برای VSCode
marketplace.visualstudio.com/items?itemName=marclipovsky.string-manipulation
برای WebStorm
plugins.jetbrains.com/plugin/2162-string-manipulation
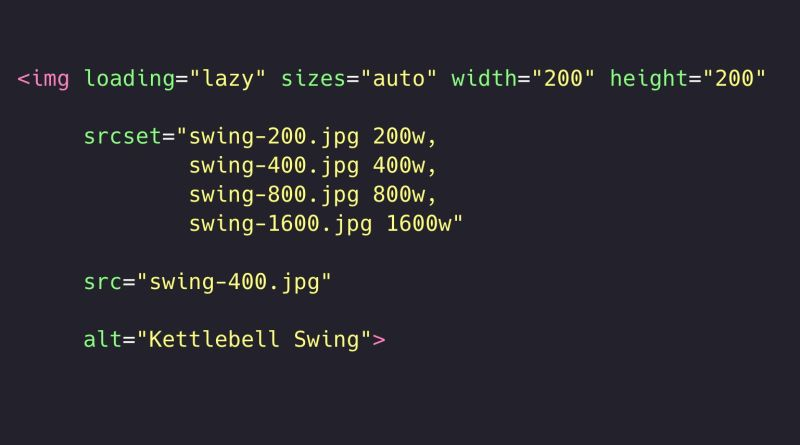
چرا هرگز نباید outline رو صفر بذاریم
اضافه شدن <img sizes="auto"> به کروم اینطوری که سایز عکس مستقیم از srcset خونده بشه

یه فریمورک فولاستک به نام HWY، اینبار با HTMX و Hono
- رندر سمت سرور با JSX/TSX
- روتینگ با فایل سیستم (مثل Next.js)
- اکشن و لودرها به سبک Remix.js
- استفاده از اکوسیستم غنی Hono
- 100% تایپ سیف
- توسعه سرور با Hono و کلاینت با HTMX
- پروسسور CSS داخلی
یه فریمورک جمع و جور ریاکتی از توسعه دهنده Zustand
- پشتیبانی از React Server Component
- استفاده از Vite.js
- قابلیت جایگزینی در پروژههایی که از قبل با Vite بالا اومده!
- کم حجم
- توسعهپذیر و سازگار با روترهای مختلف
توسعه دهندش Dai Shi که Zustand و Jotai هم متعلق به اونه، به ورسل پیوسته (مثل ریچ هریس واقعا چه میکنه ورسل)
جاروبرقی پروژهها!
احتمالا پیش اومده که میخواستین فایلها و import ها و dependency های اضافی پروژه رو پاک کنین و انقدر این کار حوصله سربره که فقط خدا میدونه
دیگه لازم نیست بصورت دستی اینکارو بکنید، Knip اینکارو بصورت خودکار براتون انجام می ده.
ورژن یک Vitest بالاخره منتشر شد
یک testing framework خیلی سریعه که با Go نوشته شده و باهاش میشه تستها رو با سرعت خیلی بیشتری اجرا کرد. برای استفاده ازش نیاز نیست حتما Vite رو توی پروژه داشته باشید، خودش می تونه مستقل استفاده بشه.
به بهونه ریلیز ورژن یک این ابزار به نظرم بد نیست یه نگاهی بهش بندازید
ریاکت سواری
آنبوردینگ راحت یوزرها روی بخشهای مختلف سایت، فیچری که به خصوص SaaSها باید داشته باشن خیلی از مواقع
تبدیل هر محتوایی در وب به معادل HTML + Tailwind (رایگان نیست ولی ایده جالبیه)
سر و صدای متا با StyleX
- استایلهای تایپ سیف حتی CSS Variables
- نوشتن CSS کنار جاوااسکریپت و تبدیلشون به CSS استاتیک موقع بیلد (بدون سربار روی رانتایم)
- حل مشکل specificity در CSS
- استایلهای جدید استایلهای قبلی رو جایگزین میکنه (مشکلی که با tailwind-merge باید حل میشد)
- پاک کردن استایلها با پاس دادن null
اکستنشن نمایش (خیلی خیلی!) بهتر ارورهای تایپاسکریپت
marketplace.visualstudio.com/items?itemName=yoavbls.pretty-ts-errors
البته این قابلیت به ورژنهای جدید WebStorm هم اضافه شده
کورسهای مختلف کاردرست رایگان و غیررایگان برای فرانتکارها
یه لایبرری کارکشته و پراستفاده برای ماک کردن APIها در مرورگر و نود
هوش مصنوعی Gemini گوگل اومد که نفسکش بخواد!
- پردازش عکس، متن و صدا
- اطلاع از موضوع مورد بحث (Context Awareness)
- استدلال بر اساس سطوح پیچیدگی مختلف (Hierarchical Reasoning)
- دامنه اطلاعات وسیع و استفاده از فکتهای معتبر (Less Hallucination)
- خلاصهسازی، ترجمه، کد زدن و تولید محتوای خلاق
قراره روی دیوایسهای مختلف هم قابلیت اجرا داشته باشه
https://www.youtube.com/watch?v=UIZAiXYceBI
ساخت یک وبسایت کامل با هوش مصنوعی
پترنهای برنامهنویسی مخصوص توسعهدهندههای فرانتاند
انتشار نسخه سوم لایبرری بسیار سبک کار با زمان و تاریخ date-fns
https://github.com/date-fns/date-fns/releases/tag/v3.0.0
کلیپهای فوقالعاده با کیفیت و کوتاه آموزشی فرانتاند در دستهبندیهای مختلف
تهیه شده توسط:
محمود صاحبی، محمد ایزنلو و صالح شجاعی





دیدگاهتان را بنویسید